In this article we will learn how to write HTML in a controller and how to use that HTML in a blade view page.
Table of content :
Step 1: Create controller and create html in controller function
Step 2: Create blade view file
Step 1: Create Controller
The first step is creating the controller. then create html and store in a variable. Any type of view can be rendered in HTML, regardless of the type of the view.
app\Http\Controllers\UserController.php
<?php namespace App\Http\Controllers; use App\Models\User; use Illuminate\Http\Request; class UserController extends Controller { public function index() { $users = User::all(); $createHtml = "<thead> <tr> <th>id</th> <th>Name</th> <th>email</th> <th>address</th> <th>city</th> <th>state</th> </tr> </thead>"; return view('index', compact('users', 'createHtml')); } }
Step 2: Create blade view file
Second step is to create blade view file in which HTML view will be rendered.
index.blade.php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css"> <link rel="stylesheet" href="https://cdn.datatables.net/1.13.1/css/dataTables.bootstrap4.min.css"> <title>Laravel Order By Relation</title> </head> <body> <div class="container mt-5"> <div class="text-center"> <h1>Laravel Render Html In Controller</h1> </div> <table id="example" class="table table-striped table-bordered" style="width:100%"> {{!$createHtml}} <!-- render html from controller --> <tbody> @foreach($users as $key => $user) <tr> <td>{{++$key}}</td> <td>{{$user->name}}</td> <td>{{$user->email}}</td> <td>{{$user->address}}</td> <td>{{$user->city}}</td> <td>{{$user->state}}</td> </tr> @endforeach </tbody> </table> </div> </body> </html>
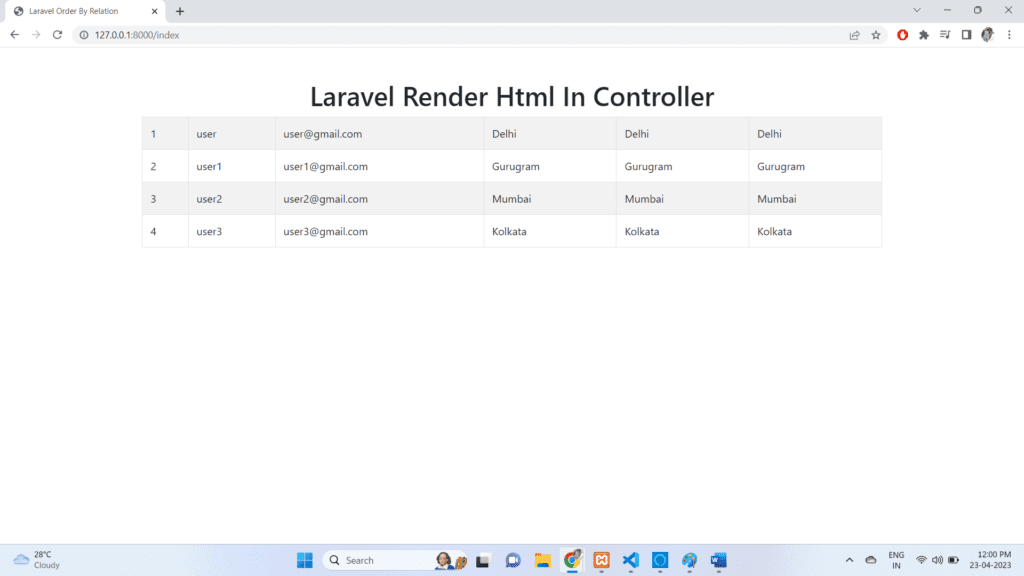
Output
We can also render a simple string in HTML for example:
$userDetail = '<h1>Customers Name</h1>'; return $userDetail;
Index.blade.php file – get render variable in view file
<div class="text-center"> <?php echo $userDetail ?> <!-- render simple string --> </div>