Step 1 – Create Project
Step 2 – Create Blade View File
Step 3 – Create a Controller and Validation Functionality
Step 4 – Create Routes
Step 1 – Create Project
composer create-project --prefer-dist laravel/laravel ProjectName Step 2 – Create Blade View File
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <title>Validation</title> </head> <body> <div class="container"> <div id="loginbox" style="margin-top:50px;" class="mainbox col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2"> <div class="panel panel-info"> <div class="panel-heading"> <div class="panel-title text-center">Log In</div> </div> @if ($errors->any()) <div class="alert alert-danger"> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <div style="padding-top:30px" class="panel-body"> <div style="display:none" id="login-alert" class="alert alert-danger col-sm-12"></div> <form action="{{ route('store')}}" method="post" id="loginform" class="form-horizontal"> @csrf <div style="margin-bottom: 25px" class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input id="login-username" type="text" class="form-control" name="email" value="" placeholder="email"> </div> <div style="margin-bottom: 25px" class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span> <input id="login-password" type="password" class="form-control" name="password" placeholder="password"> </div> <div class="input-group"> <div class="checkbox"> <label> <input id="login-remember" type="checkbox" name="remember" value="1"> Remember me </label> </div> </div> <div style="margin-top:10px" class="form-group"> <div class="col-sm-12 controls"> <button type="submit" id="btn-login" class="btn btn-success">Login</button> </div> </div> <div style="float:right; font-size: 80%; position: relative; top:-10px"> </form> </div> </div> </div> </div> <script src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> </body> </html>
Step 3 – Create Controller
php artisan make:controller UserDetailController
UserDeatilController:-
public function store(Request $request) { $validate = $request->validate([ 'name' => 'required', 'email' => 'required', 'address' => 'required', ]); UserDetailForm::create([ 'name' => $request->name, 'email' => $request->email, 'address' => $request->address, ]); return back()->with('success', 'Detail submit successfully'); }
Step 4 – Create Route
Route::get('/', function () { return view('index'); }); Route::post('', 'UserDeatilController@store')->name('store');
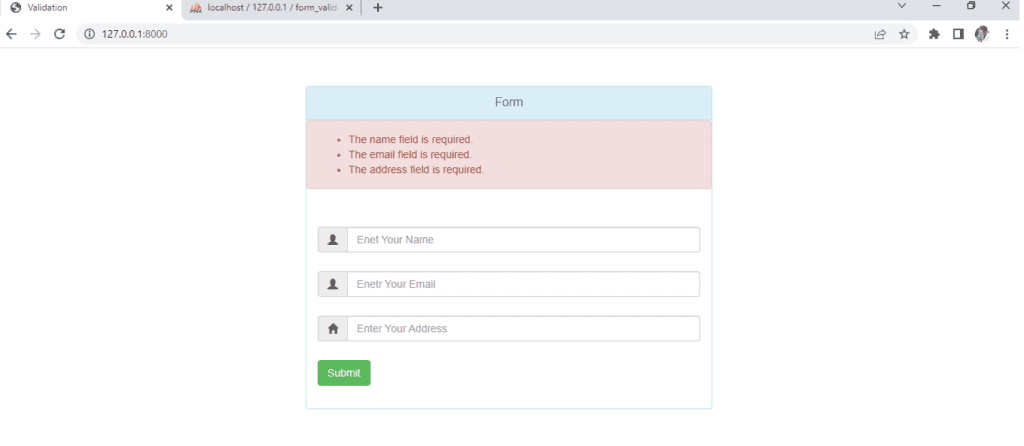
Final Output View of Validation :